



Wraz ze wzrostem popularności urządzeń mobilnych, takich jak smartfony i tablety, coraz większa liczba użytkowników korzysta z internetu za pomocą tych urządzeń. W takiej sytuacji, twórcy stron internetowych muszą zadbać o to, aby strony były łatwo dostępne i czytelne na różnych urządzeniach. Rozwiązaniem na ten problem jest responsywny design, który umożliwia tworzenie stron www dostosowanych do urządzeń mobilnych.
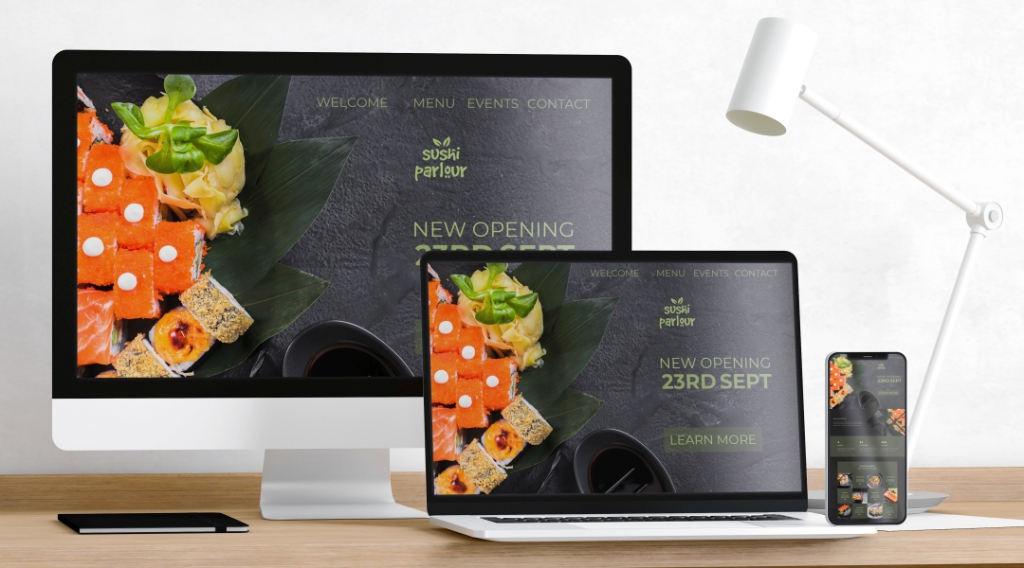
Responsywny design to technika projektowania stron internetowych, która dostosowuje ich układ, rozmiar i wygląd do różnych rozdzielczości ekranów. Oznacza to, że strona wygląda i działa dobrze zarówno na komputerach, jak i na urządzeniach mobilnych. Dzięki temu użytkownik może łatwo korzystać z witryny, niezależnie od tego, czy używa smartfonu, tabletu czy komputera stacjonarnego.
Jednym z najważniejszych elementów responsywnego projektu jest elastyczność strony. Projektując stronę www, należy uwzględnić różne rozdzielczości ekranów, takie jak niskie rozwiązania na smartfony, wyższe na tablety i najwyższe na komputery stacjonarne. Dzięki zastosowaniu elastycznych jednostek, takich jak procenty lub em, można dostosować strukturę strony do rozmiaru ekranu. W rezultacie zawartość strony skaluje się proporcjonalnie do dostępnej przestrzeni.
Kolejnym istotnym elementem responsywnego projektu jest układ strony. Strony internetowe są projektowane w ten sposób, aby informacje były czytelne i łatwe do znalezienia. Na urządzeniach mobilnych, gdzie miejsce na ekranie jest małe, ważne jest, aby te elementy były odpowiednio dostosowane. Dzięki responsywnemu designowi, twórcy stron www mogą dostosować układ strony w taki sposób, aby użytkownik mógł łatwo znaleźć potrzebne informacje, niezależnie od wielkości ekranu.
Responsywny design wpływa również na użyteczność strony. Na przykład, na smartfonie, gdzie korzystanie z myszki jest niemożliwe, interakcje na stronie muszą być dostosowane do ekranu dotykowego. W responsywnym projekcie zwykle stosuje się większe przyciski, aby ułatwić nawigację, a formularze są zoptymalizowane do wprowadzania danych za pomocą klawiatury na ekranie. Dzięki temu użytkownik może łatwo korzystać z strony bez konieczności zbliżania czy przewijania.
Responsywny design wpływa również na wydajność strony. Ponieważ strona dostosowuje się do wielkości ekranu, unika się niepotrzebnego pobierania zasobów, takich jak obrazy czy skrypty, które nie są niezbędne na małym ekranie. Dzięki temu strona wczytuje się szybciej, co z kolei poprawia doświadczenie użytkownika i wpływa na pozycjonowanie strony w wynikach wyszukiwania.
Istnieje wiele narzędzi i technologii, które wspierają responsywny design. Jednym z najpopularniejszych jest Media Queries, który umożliwia określenie stylów CSS w zależności od różnych cech ekranu. Na przykład, można skonfigurować reguły CSS, które będą stosowane tylko na ekranach o małej rozdzielczości. Innym narzędziem jest Fluid Grids, które pomaga w projektowaniu elastycznej siatki, która dostosowuje się do różnych rozmiarów ekranu.
Responsywny design jest nie tylko pożądany, ale w dzisiejszych czasach już niezbędny, jeśli chodzi o tworzenie stron internetowych. Użytkownicy oczekują, że strony będą łatwo dostępne i czytelne na różnych urządzeniach. Twórcy stron www powinni zatem skupić się na rozwoju responsywnych projektów, aby zapewnić swoim użytkownikom najlepsze doświadczenie podczas korzystania z witryny. Dzięki takim działaniom, strona będzie miała większy zasięg i większe szanse na sukces w dzisiejszym konkurencyjnym świecie internetowego biznesu.
Twój wpis został dodany i wkrótce pojawi się na stronie
Twoja opinia została dodana i wkrótce pojawi się na karcie firmy
Opinie(0)